jQuery innerHeight() Method
Example
Return the inner height of a <div> element:
$("button").click(function(){
alert($("div").innerHeight());
});
Try it Yourself »
Definition and Usage
The innerHeight() method returns the inner height of the FIRST matched element.
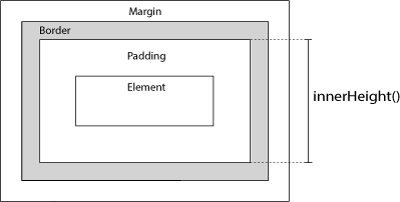
As the image below illustrates, this method includes padding, but not border and margin.

Related methods:
- width() - Sets or returns the width of an element
- height() - Sets or returns the height of an element
- innerWidth() - Returns the width of an element (includes padding)
- outerWidth() - Returns the width of an element (includes padding and border).
- outerHeight() - Returns the height of an element (includes padding and border).
Syntax
$(selector).innerHeight()
Try it Yourself - Examples
Display dimensions with related methods
How to use width(), height(), innerHeight(), innerWidth(), outerWidth() and
outerHeight().

