HTML canvas arc() Method
Example
Create a circle:
JavaScript:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.stroke();
Try it Yourself »
Browser Support
The numbers in the table specify the first browser version that fully supports the method.
| Method | |||||
|---|---|---|---|---|---|
| arc() | Yes | 9.0 | Yes | Yes | Yes |
Definition and Usage
The arc() method creates an arc/curve (used to create circles, or parts of circles).
Tip: To create a circle with arc(): Set start angle to 0 and end angle to 2*Math.PI.
Tip: Use the stroke() or the fill() method to actually draw the arc on the canvas.

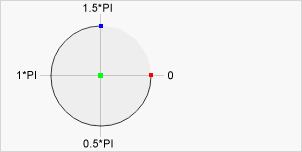
Center
arc(100,75,50,0*Math.PI,1.5*Math.PI)Start angle
arc(100,75,50,0,1.5*Math.PI)End angle
arc(100,75,50,0*Math.PI,1.5*Math.PI)
| JavaScript syntax: | context.arc(x,y,r,sAngle,eAngle,counterclockwise); |
|---|
Parameter Values
| Parameter | Description | Play it |
|---|---|---|
| x | The x-coordinate of the center of the circle | Play it » |
| y | The y-coordinate of the center of the circle | Play it » |
| r | The radius of the circle | Play it » |
| sAngle | The starting angle, in radians (0 is at the 3 o'clock position of the arc's circle) | Play it » |
| eAngle | The ending angle, in radians | Play it » |
| counterclockwise | Optional. Specifies whether the drawing should be counterclockwise or clockwise. False is default, and indicates clockwise, while true indicates counter-clockwise. | Play it » |
❮ HTML Canvas Reference

